![]()
In this tutorial we will explain how to draw a car from scratch using basic drawing tools in Photoshop. Let’s get started!
This tutorial was a collaboration with a good friend of mine, Ardhy Moelya Zam-zam.
Tutorial Assets
The following asset was used during the production of this tutorial.
Before You Begin
If you are not already familiar with the basics of digital art, take a look at this series by Martin Perhiniak.
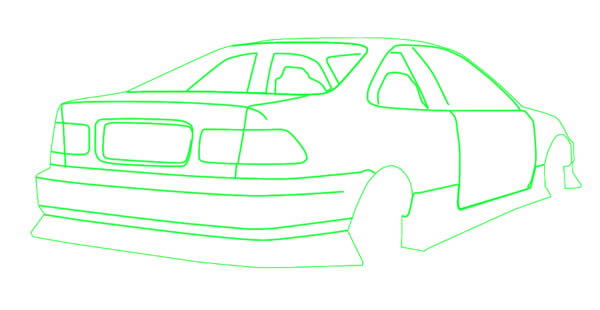
Step 1: Sketch and Perspective
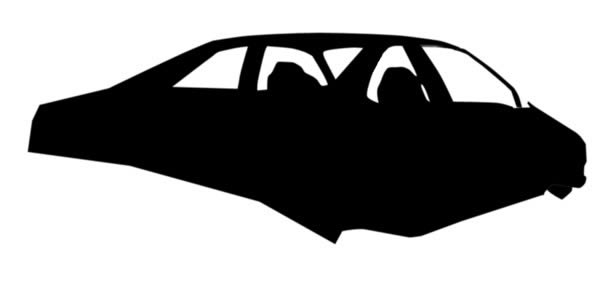
Start by working on its wireframe. You don’t have to be very precise. Just make sure that the perspective is correct. We can add more details later.
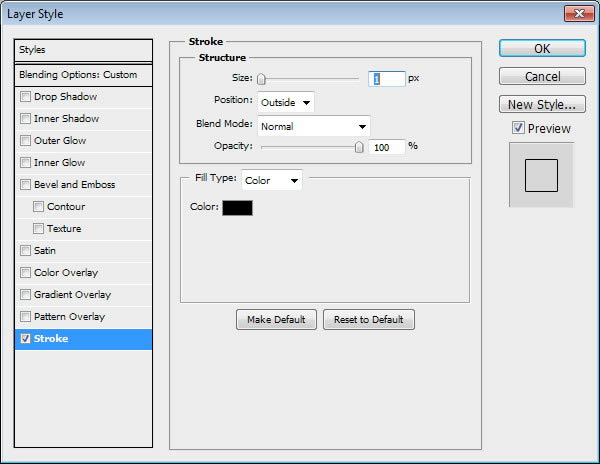
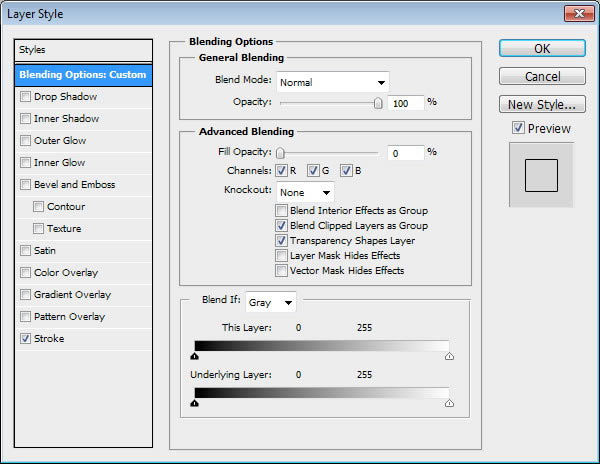
Step 2
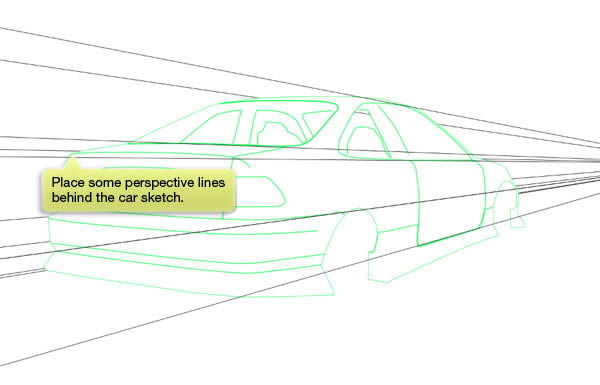
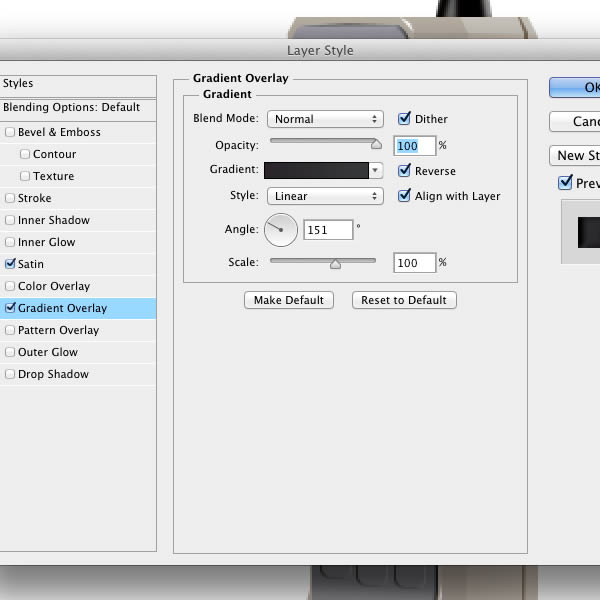
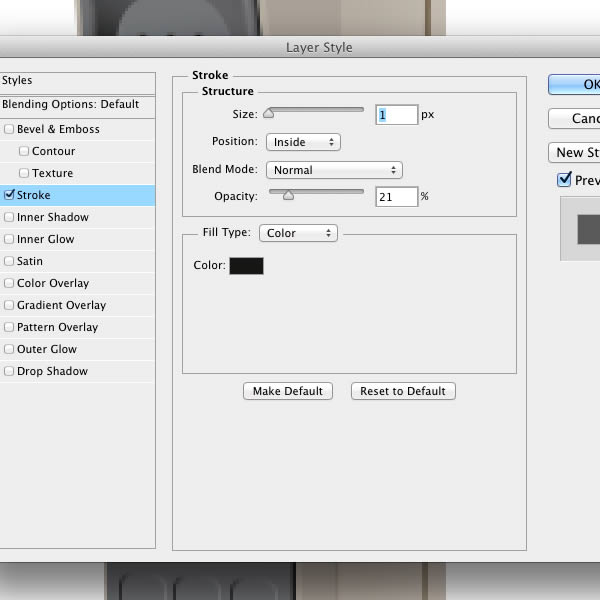
We will need perspective lines to help us draw the car. To make it, start by making a triangle shape, add Layer Style Stroke, and set its Fill to 0%.
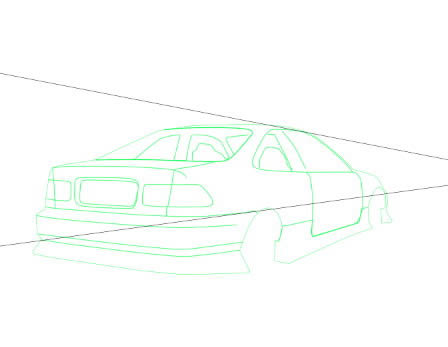
Step 3
Duplicate the line and move the points until it matches the sketch perspective. Place some perspective line behind the car sketch.
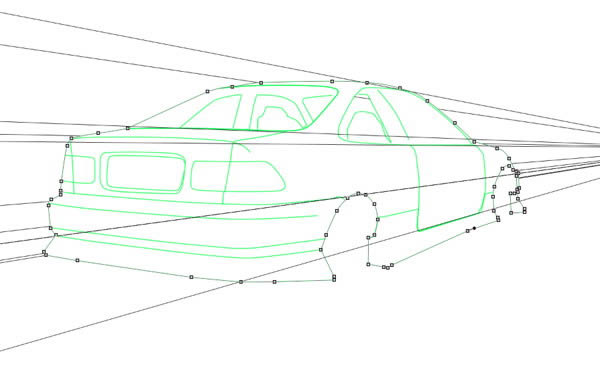
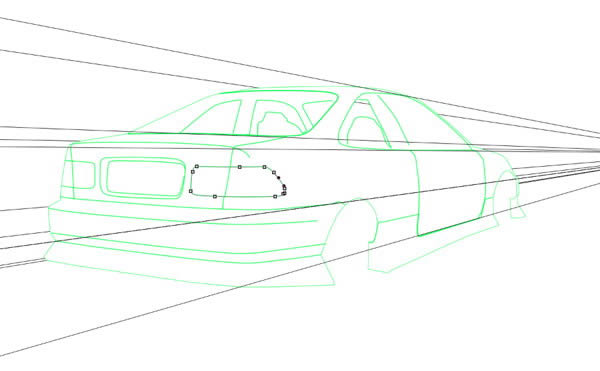
Step 4: Tracing Shapes
Activate Pen tool and set its mode to Path to draw new path. Draw new path by following the sketch. Keep repeating this step to every part of the car.
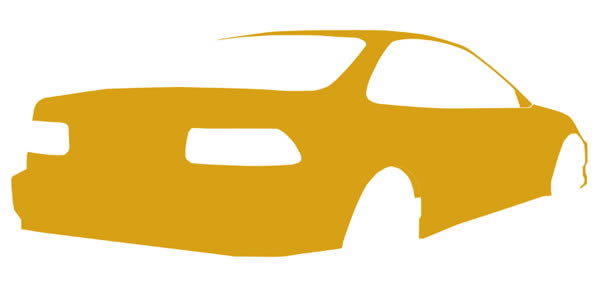
Step 5
Activate the main body path and Command/Ctrl-click to convert the path to selection. Fill the selection with #d8a015. Feel free to use other color if you want to.
Step 6
Repeat the same process to inner body, this time use black for its color.
Step 7
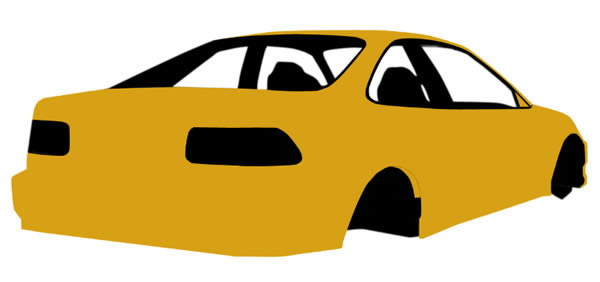
Together we have this result.
Step 8
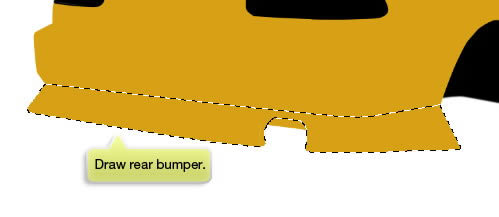
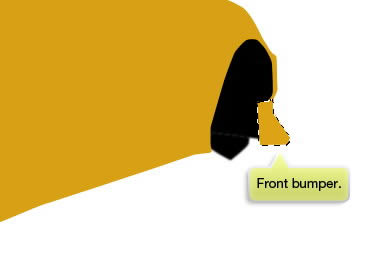
Draw rear and front bumper.
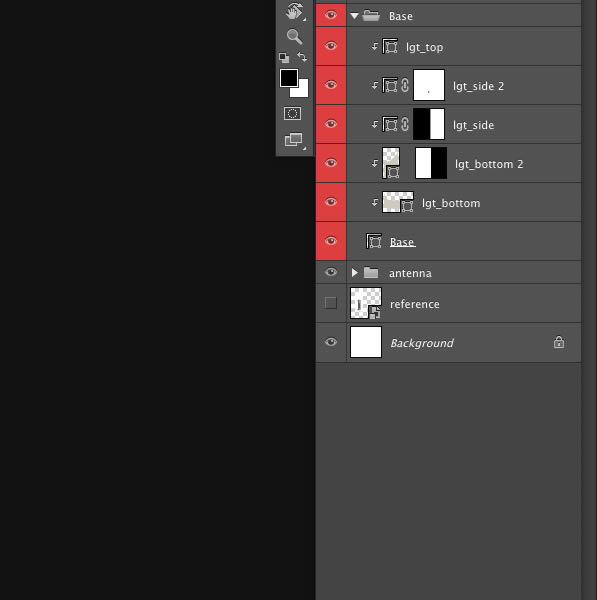
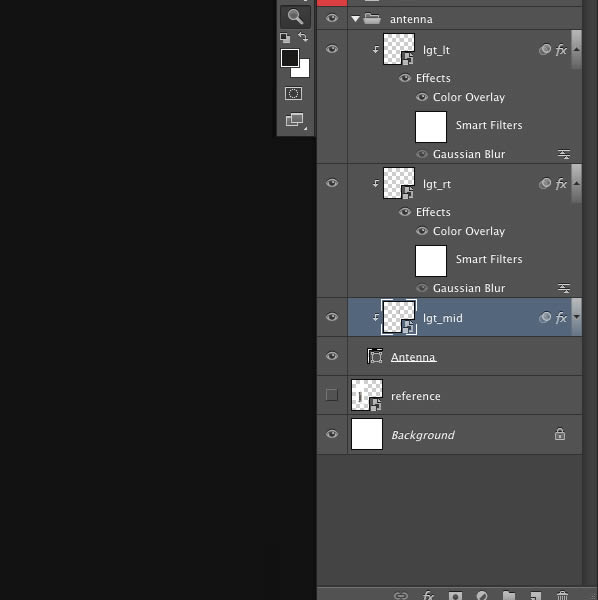
Step 9: Headlight
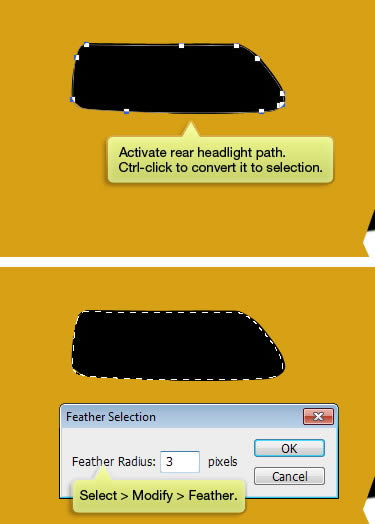
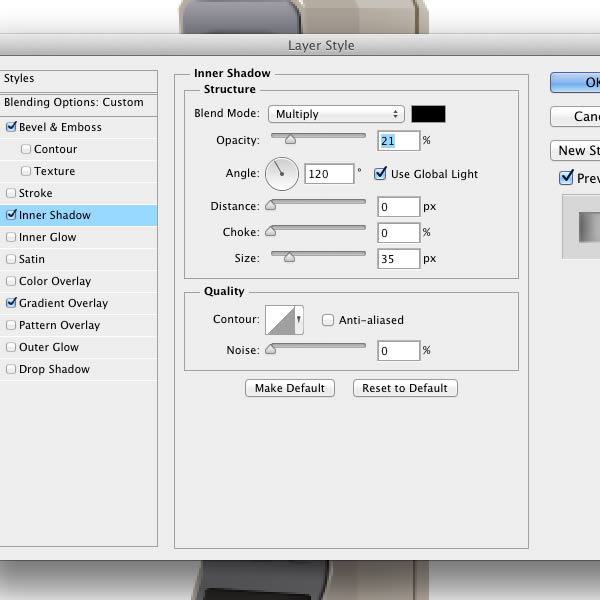
Activate rear headlight path and Command/Ctrl-click to convert it to selection. Soften the selection by applying Feather (Select > Modify > Feather).
Step 10
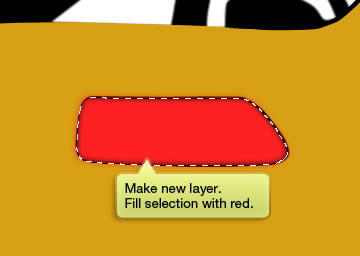
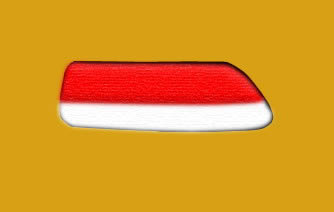
Make new layer and fill the selection with red.
Step 11
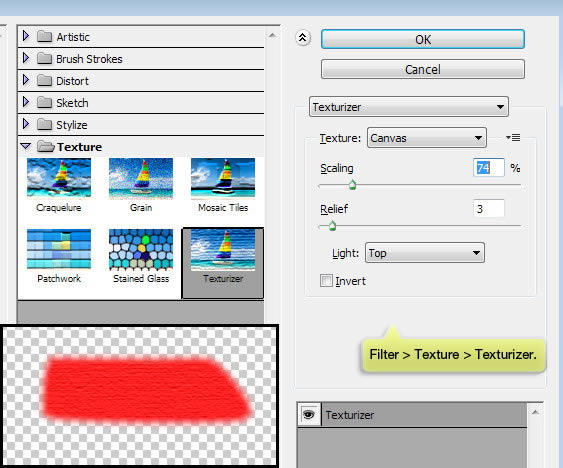
Click Filter > Texture > Texturizer and select Texture: Canvas.
Step 12
Erase lower half of the headlight.
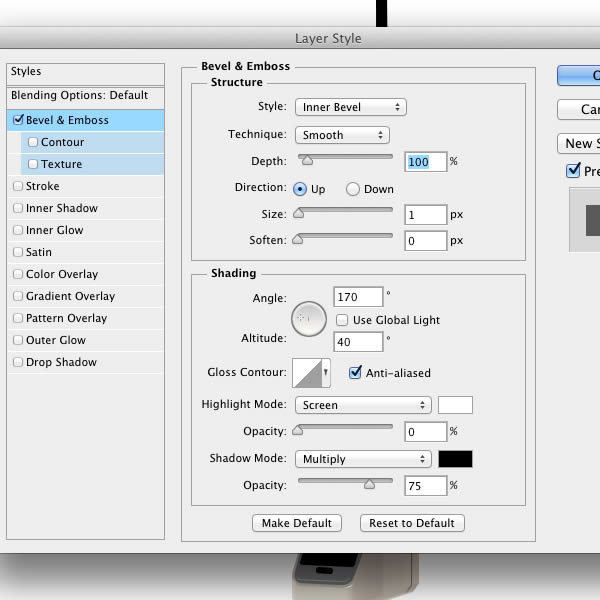
Step 13
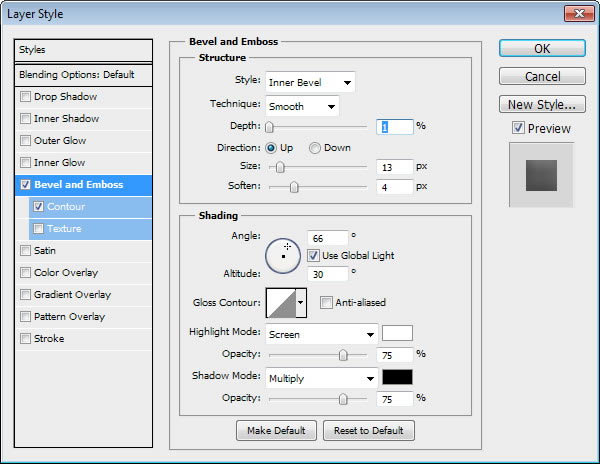
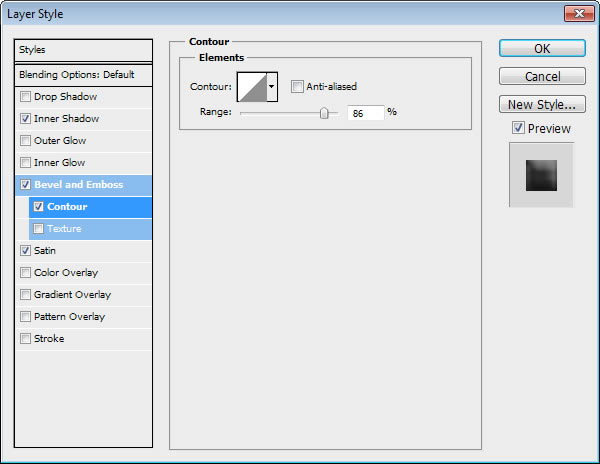
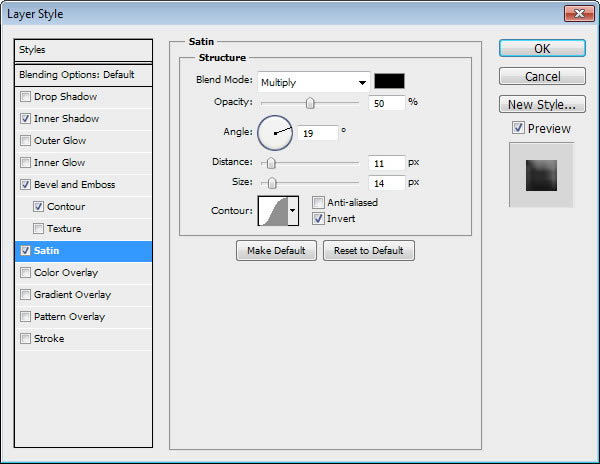
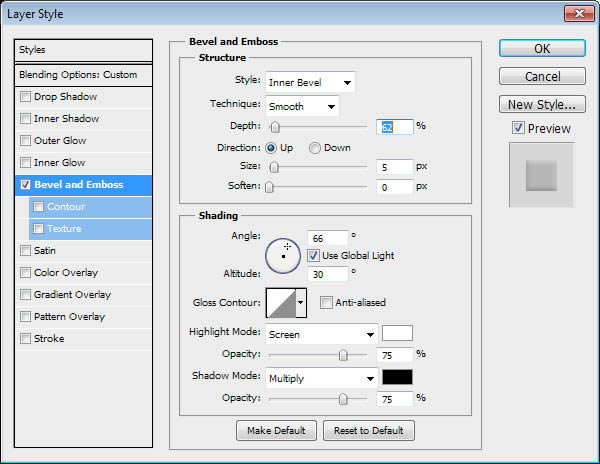
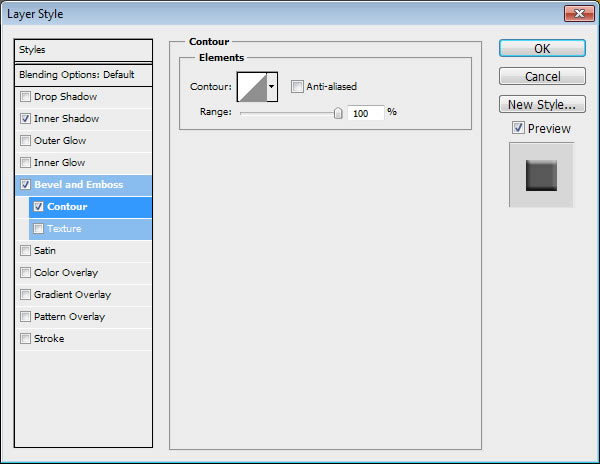
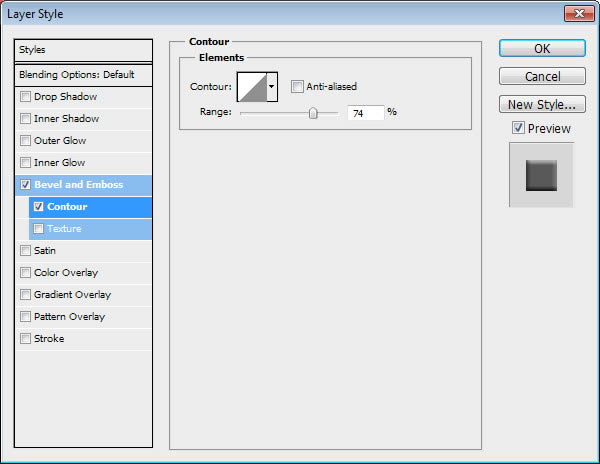
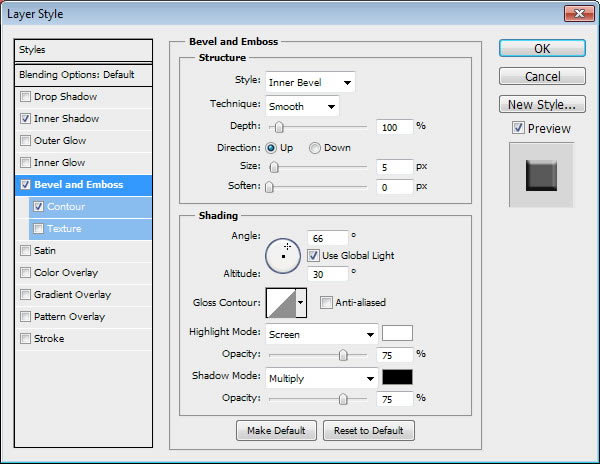
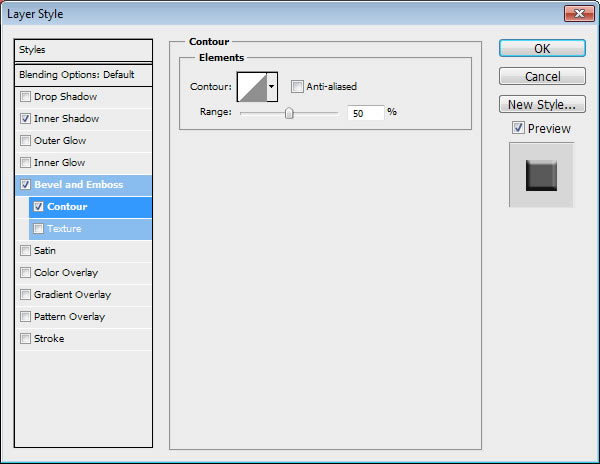
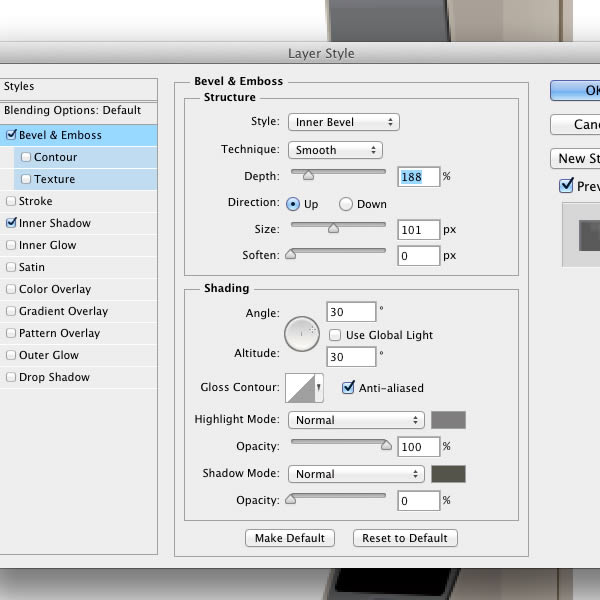
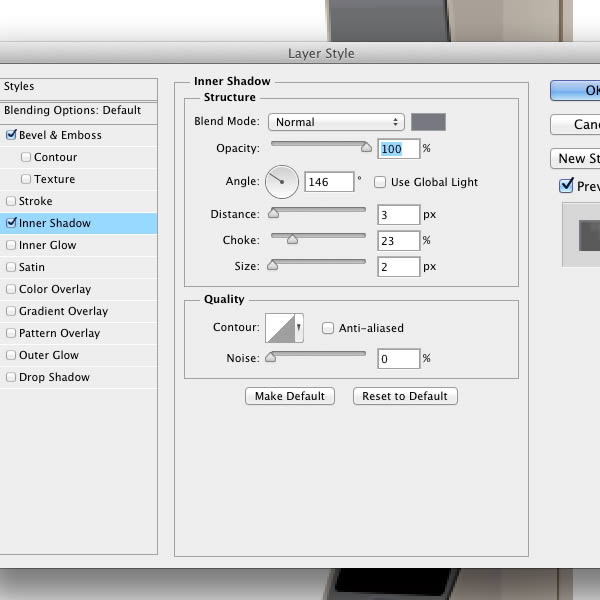
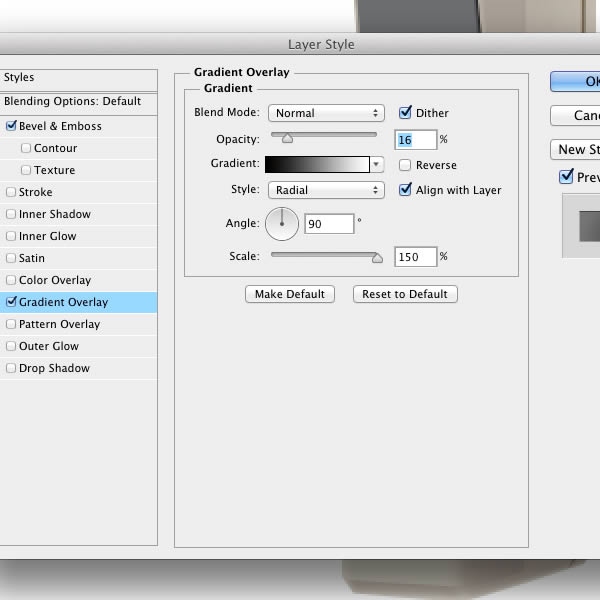
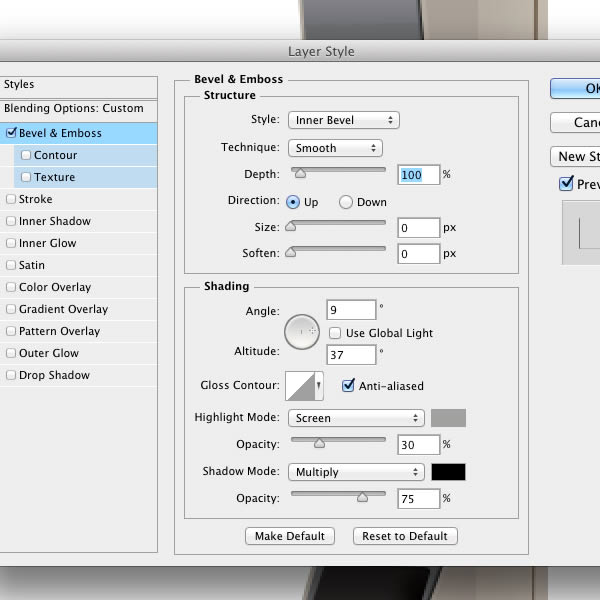
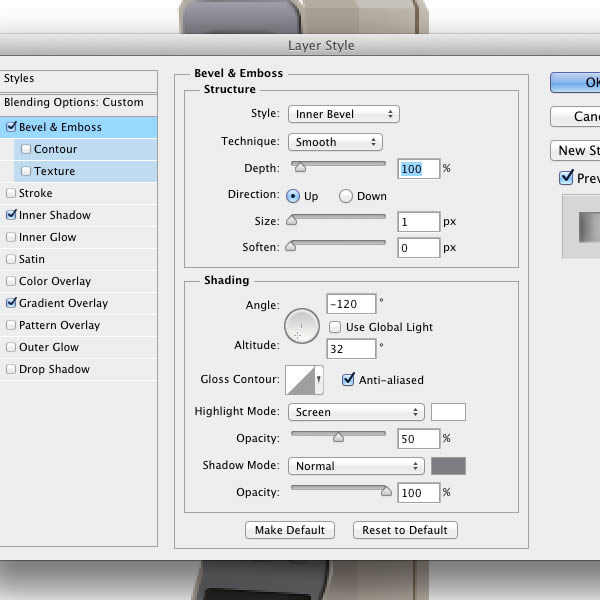
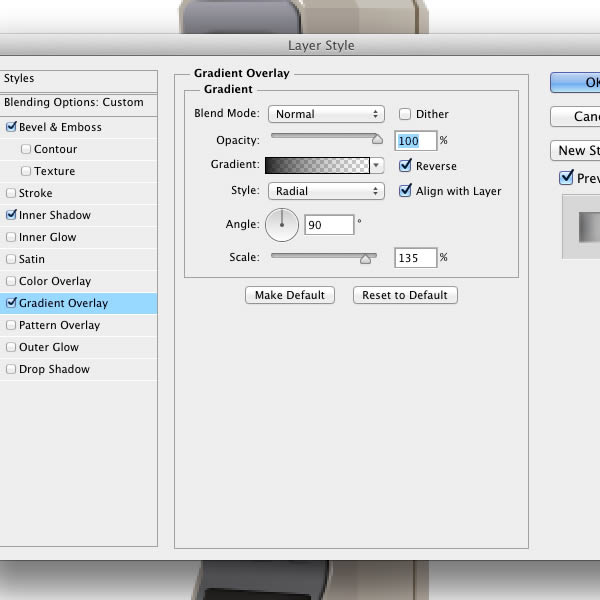
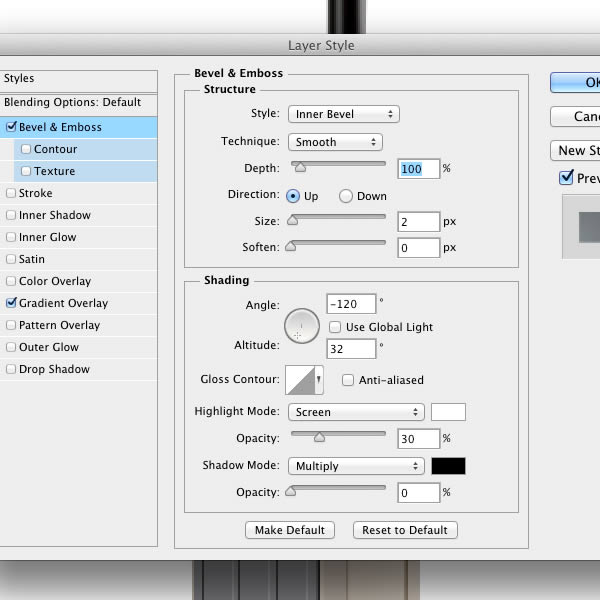
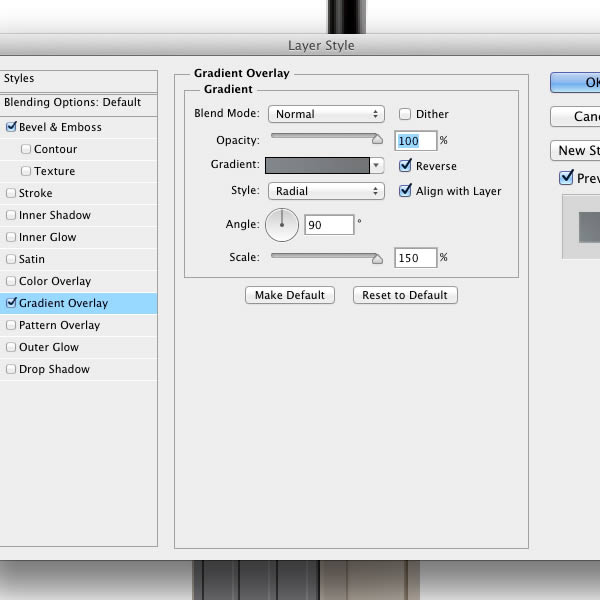
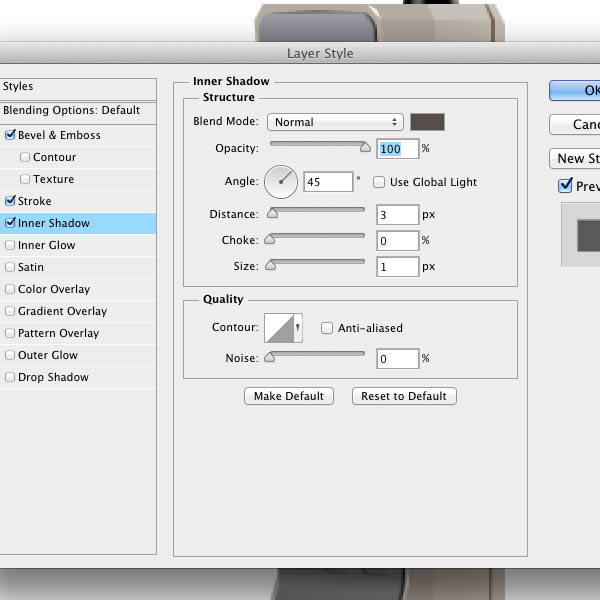
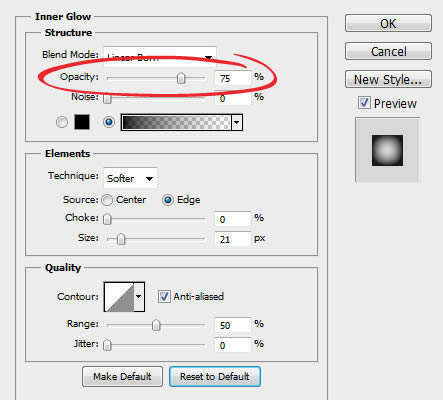
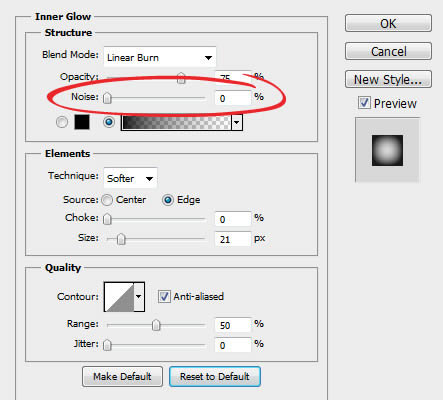
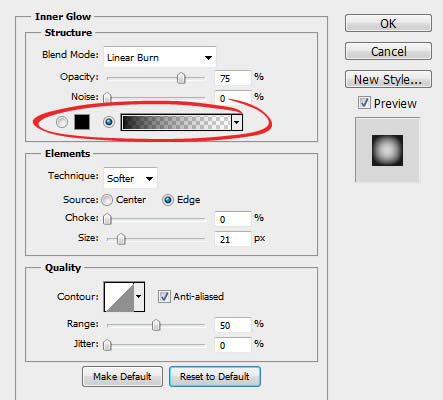
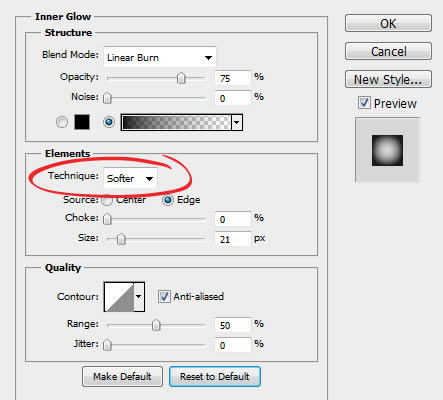
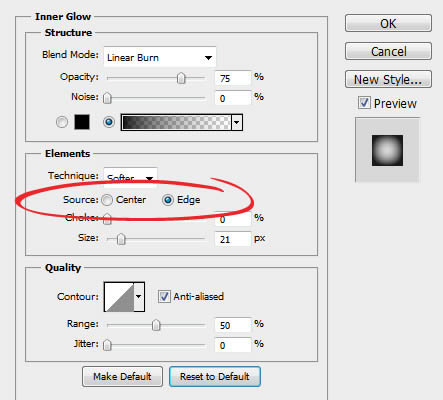
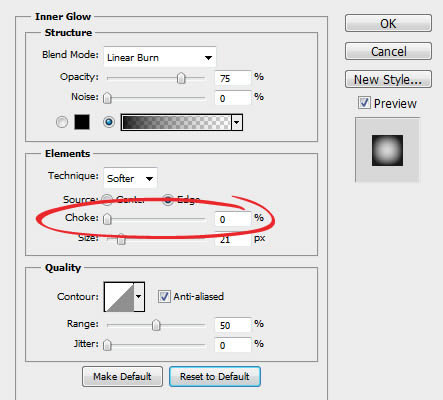
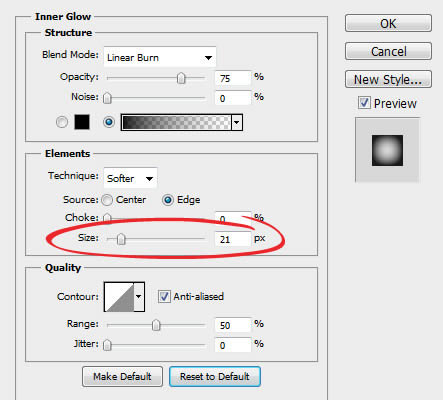
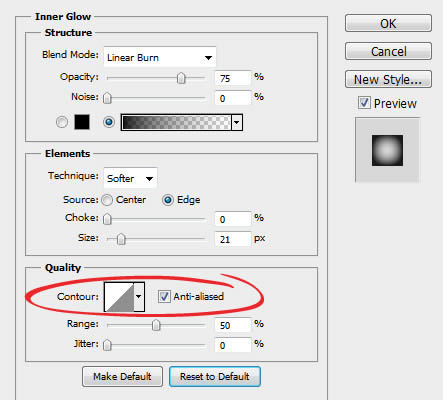
Add lighting by applying Bevel and Emboss.
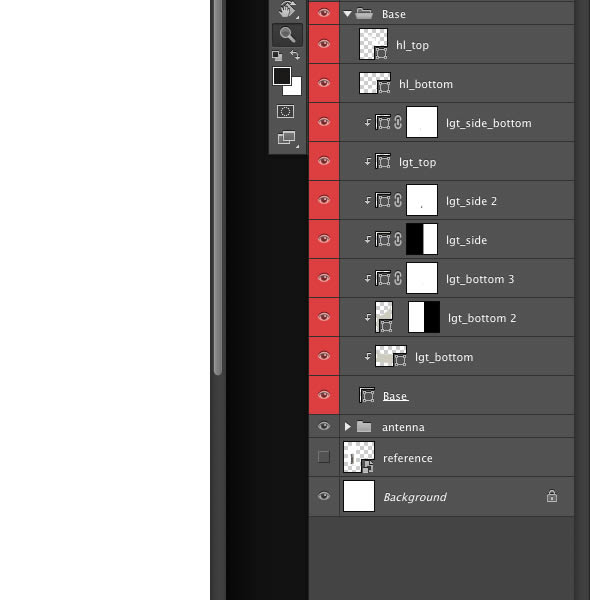
Step 14
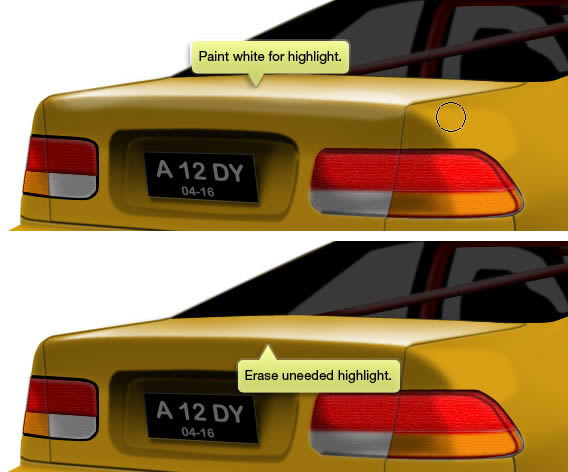
Repeat previous steps to add white shape on lower part of the headlight.
Step 15
Select right side of the shape and delete it.
Step 16
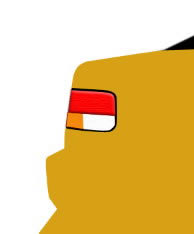
Add same shapes to left headlight.
Step 17
Add new layer and paint subtle shadow on top of the headlights.
Step 18
Use small brush to draw headlight outline.
Step 19: Vehicle Registration Plate
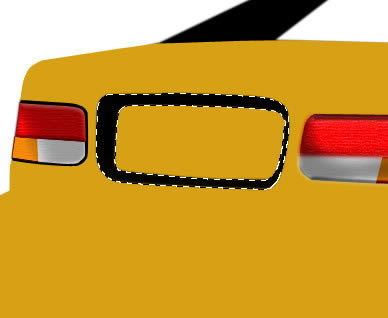
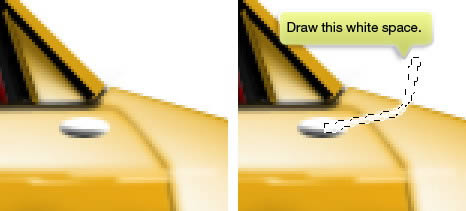
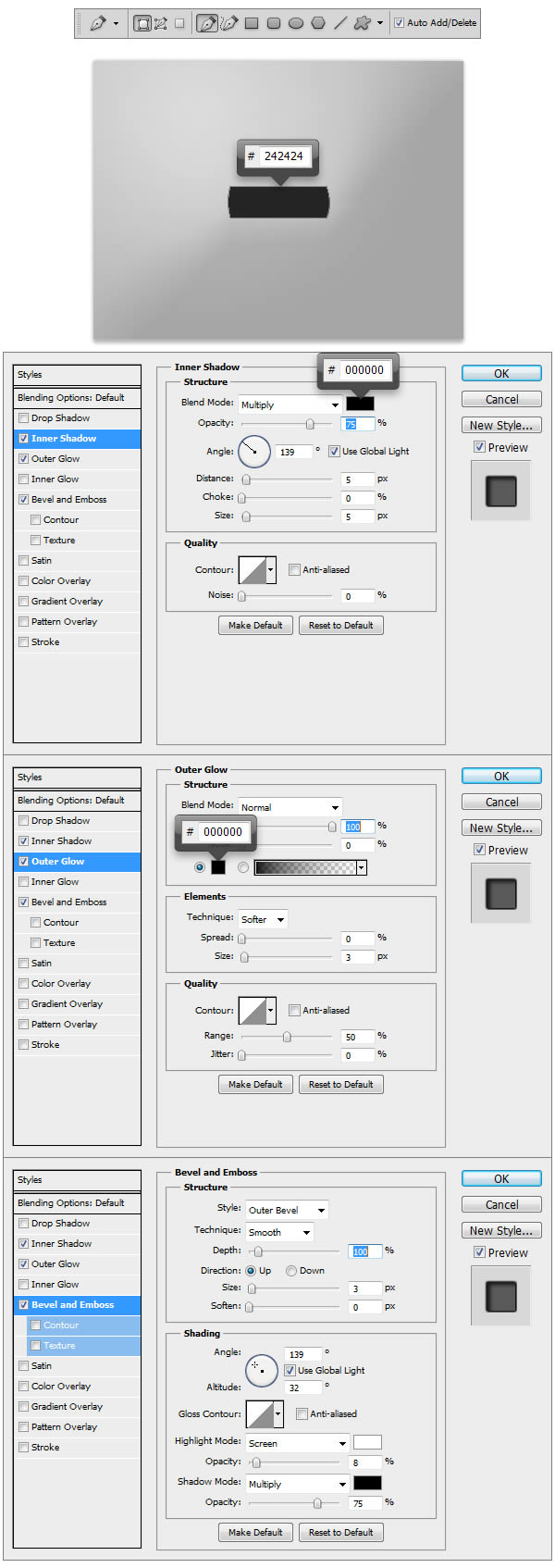
Let’s add space for the car registration plate. Start by drawing black shape as seen below.
Step 20
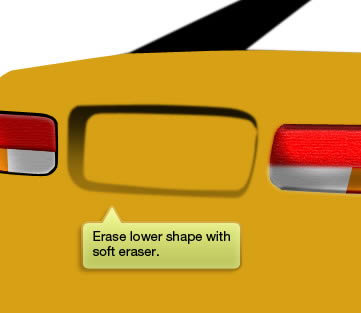
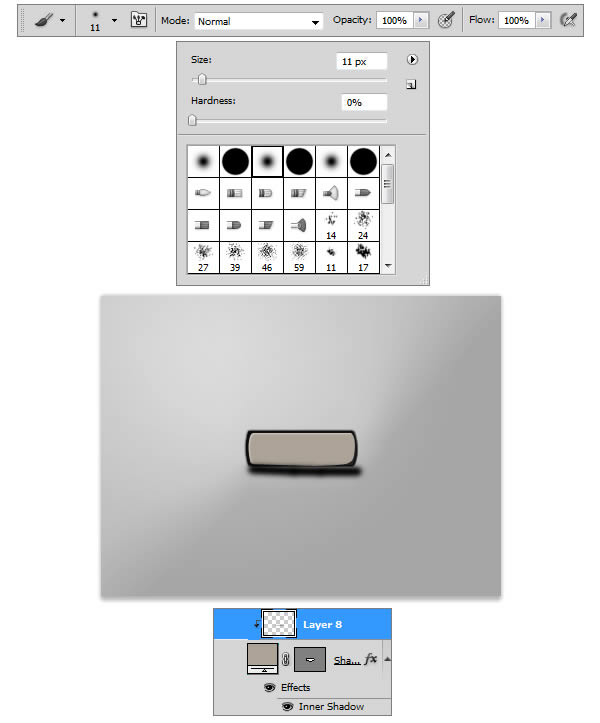
Use soft Eraser tool to erase its lower part. Make sure to reduce the eraser Opacity to 30%. We don’t it to be completely disappeared.
Step 21
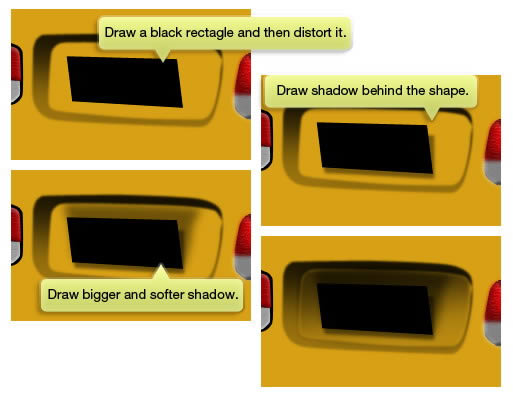
Draw a black rectangle and then distort it. We will use this shape for the number plate. Use soft brush to paint black shadow behind the shape. Again, draw bigger and softer shadow the shape.
Step 22
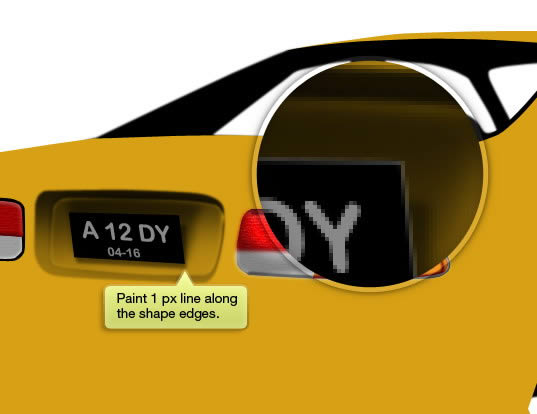
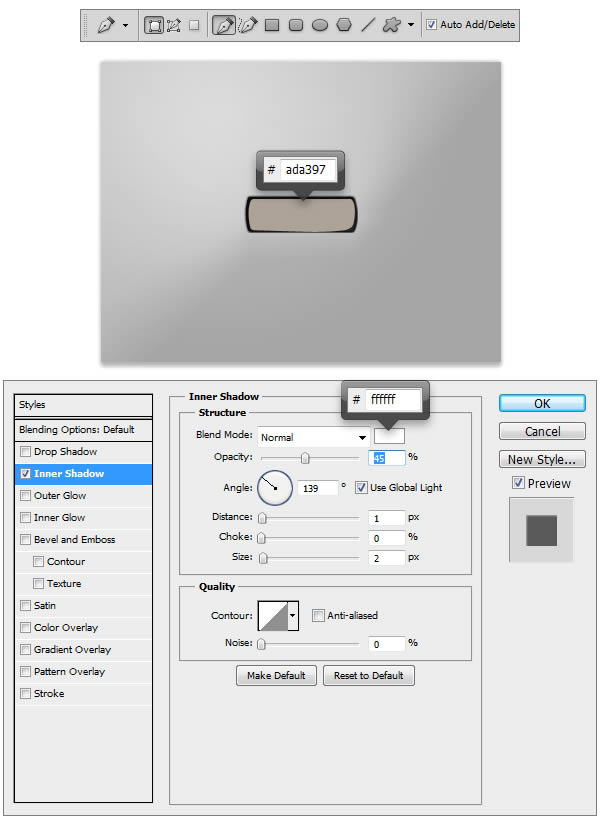
Paint 1 px line along the shape edges. To do this, simply Command/Ctrl-click the shape then click Edit > Stroke. Use Width 1 px and white for its color. Don’t forget to add the number there. You may need to distort the text to match the plate perspective. To do that, click Edit > Transform > Distort.
Step 23: Paint Shadows
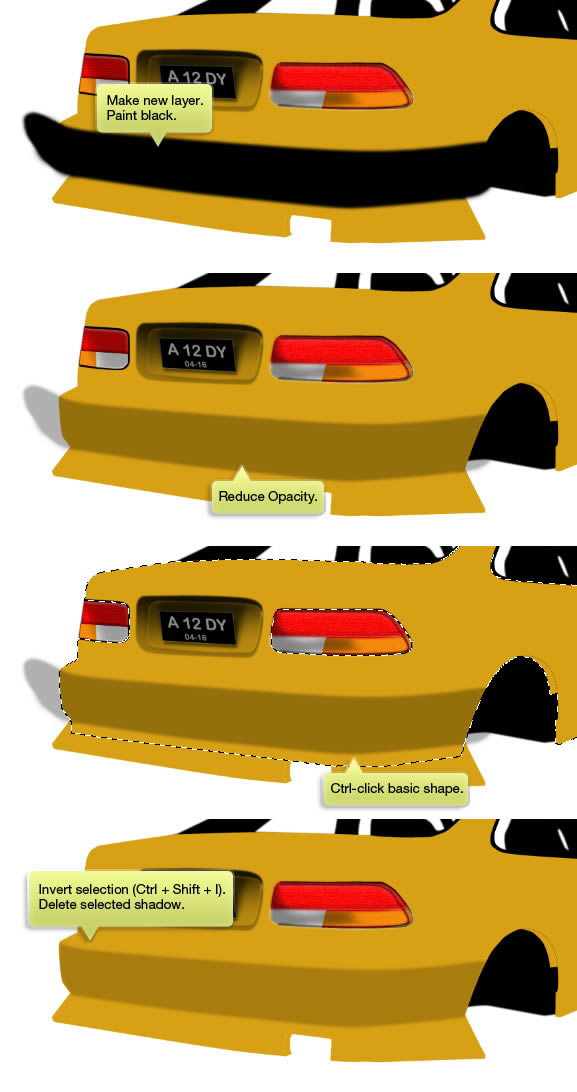
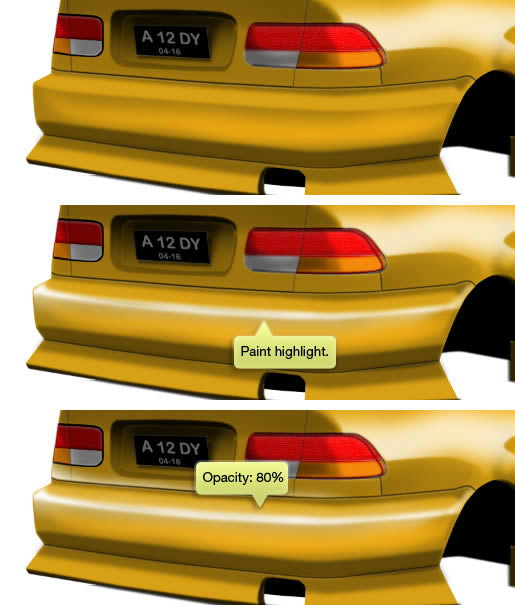
Make new layer and paint black on top of the rear bumper. Reduce its layer Opacity to about 80%. Command/Ctrl-click the car shape and invert its selection (Command/Ctrl + Shift + I). Hit Delete key to erase all shadow outside the shape. We are going to use these steps on every process of drawing shadows and highlights.
Step 24
Draw another shadow on another part of the car.
Step 25
Add darker shadow on lower part of the rear bumper. We want it to be darker because this surface is facing down. Also, make sure to draw its lower part to give it 3D appearance.
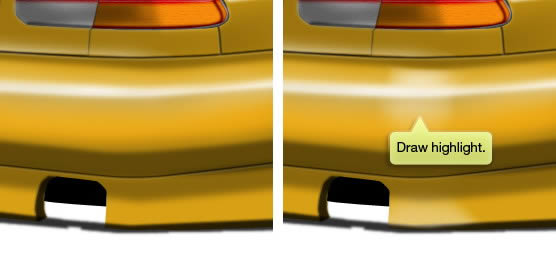
Step 26
Add another shadow and highlight onto its front bumper.
Step 27: Roll Bar
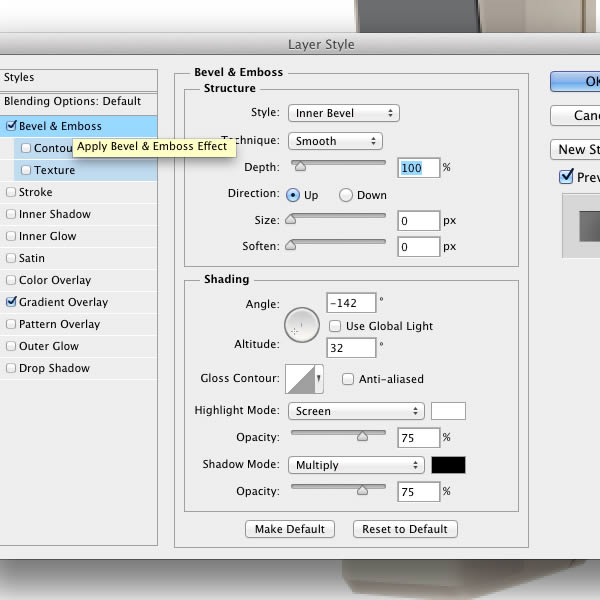
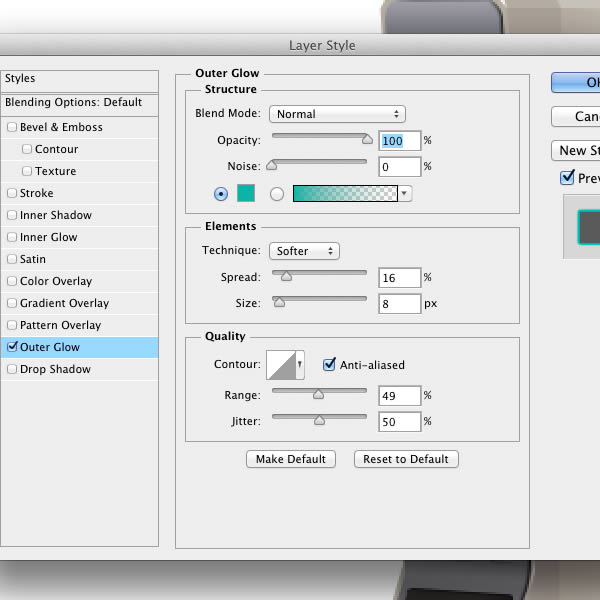
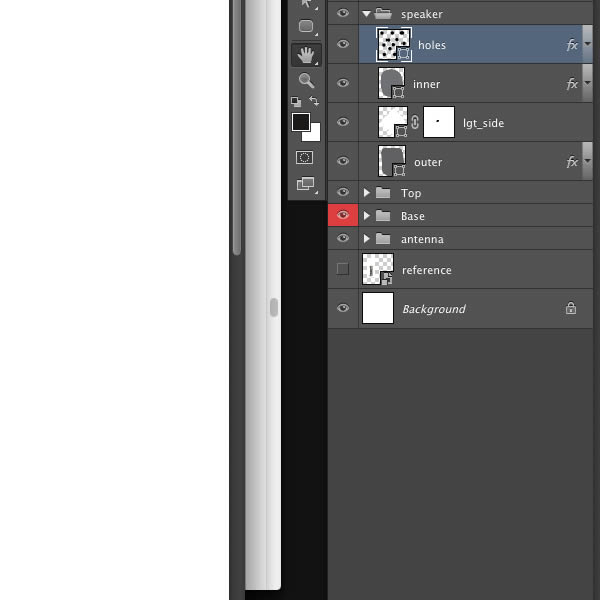
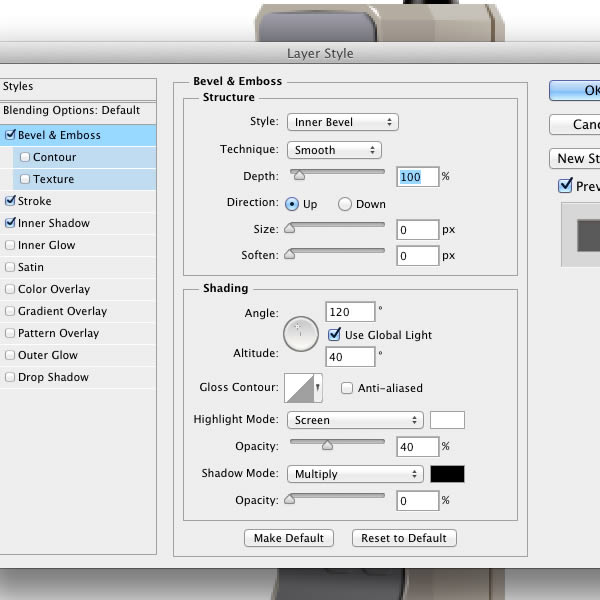
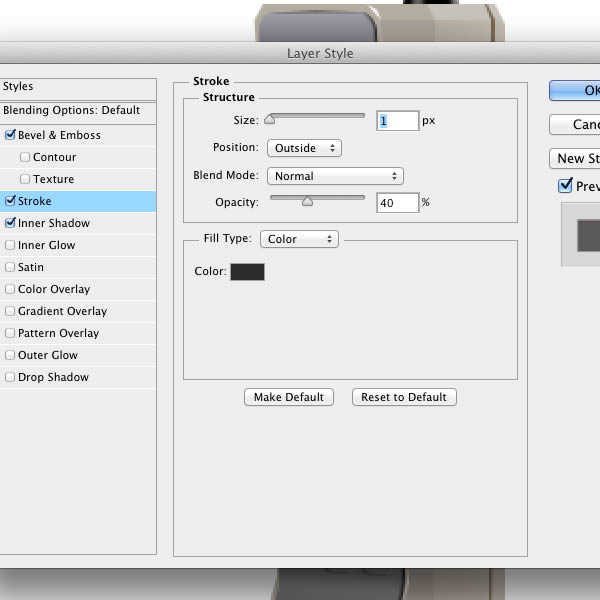
Draw roll bar and place it between the outside and inside of the car picture. Add following Layer Styles.
Step 28
Repeat this step to add another roll bar.
Step 29: Auto Glass
Make new layer and paint black to be used for the car auto glass. Reduce its Opacity to 80% to make it see through.
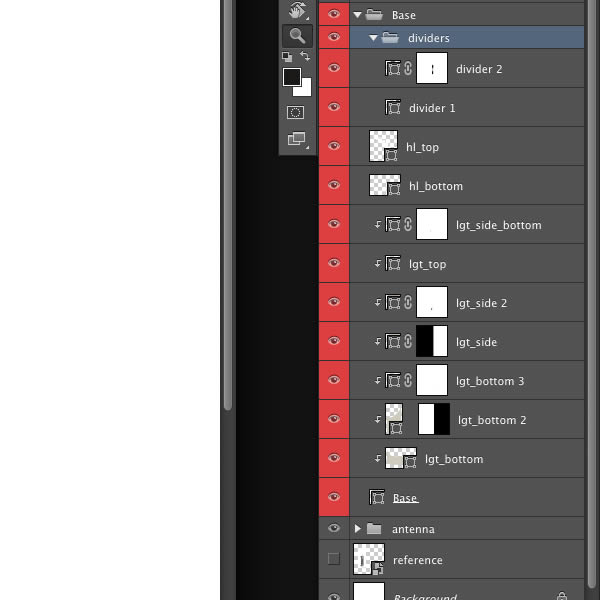
Step 30: Inset Lines
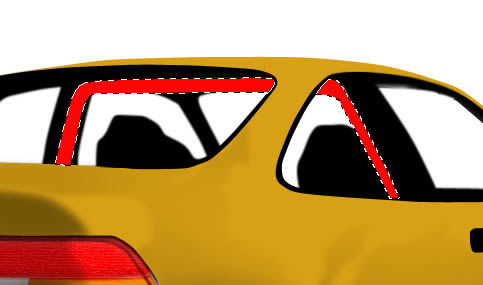
Paint thin black lines separating each part of the car. Hit Command/Ctrl + J to duplicate it and Command/Ctrl + I to turn it to white.
Step 31
Activate Move tool and hit Down Arrow once to move the line 1 px down. Reduce its layer Opacity.
Step 32: Side Body Kit
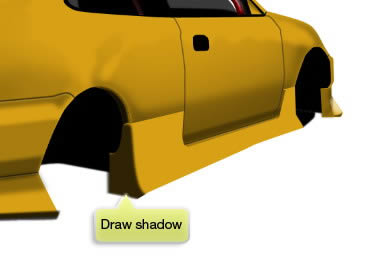
Draw side body kit. Make sure to match it with the perspective guide lines we have made earlier.
Step 33
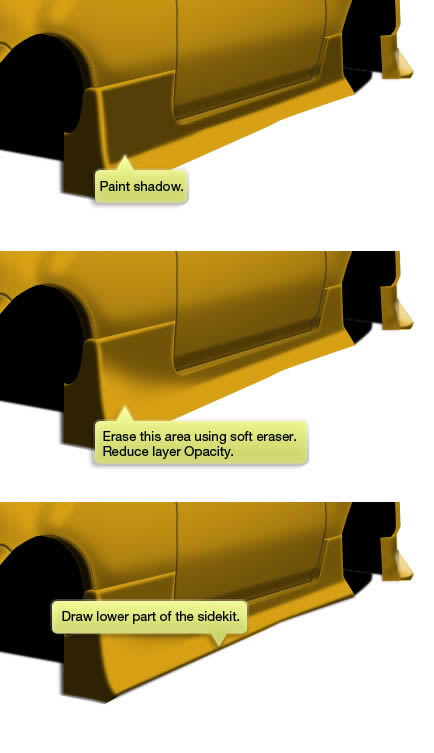
Paint shadow on rear part of the shape.
Step 34
Paint another shadow on its side. Erase its lower left corner using soft Eraser tool with low Opacity. Don’t forget to draw its lower part of the sidekit.
Step 35: Highlights
The process of painting highlight is very similar to painting shadow. The only differences is –of course– we use white or other lighter color.
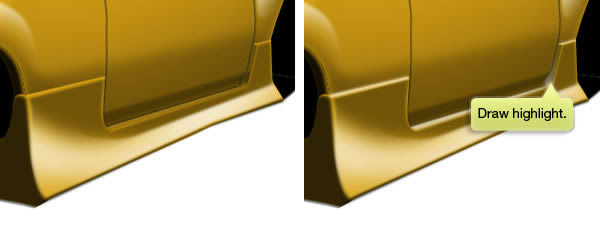
Step 36
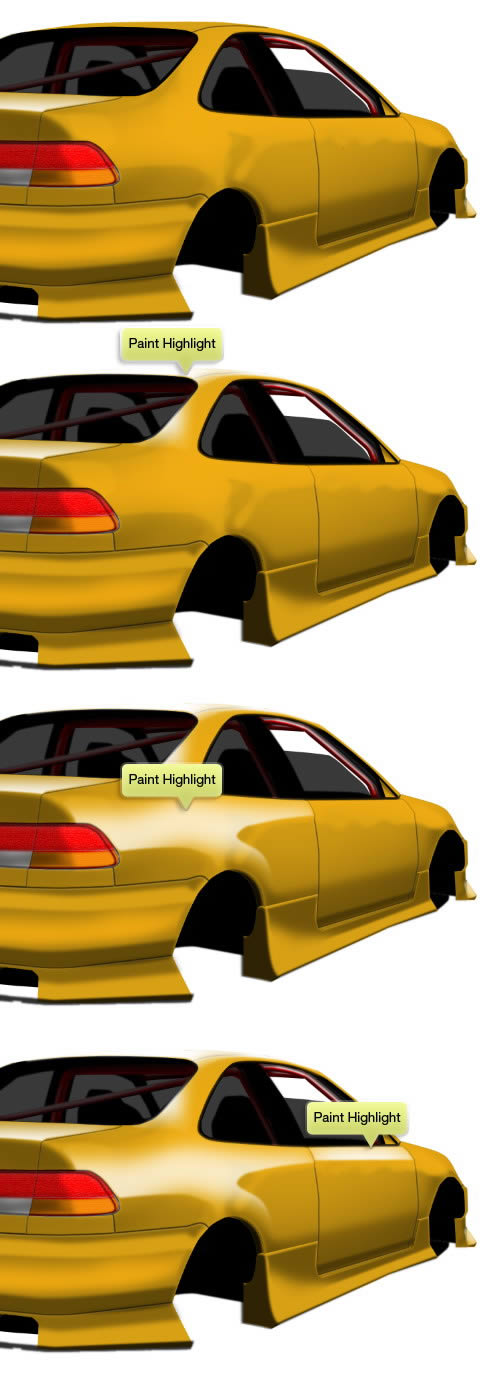
Keep adding highlights on other part of the car.
Step 37
To add realism onto the surface. You need to shift the highlight a bit. Just a subtle touch but it looks nice.
Step 38
Keep adding more highlights.
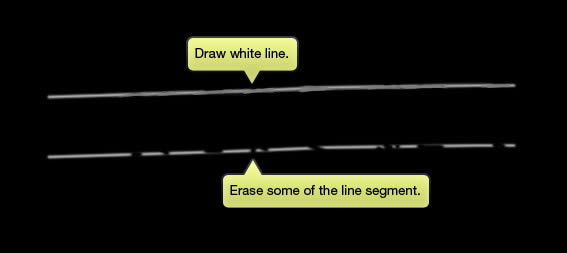
Step 39
To make it appears realistic, we should some imperfection onto its lighting. Let’s do this here too. Use soft Brush tool to draw a white line. Erase some of the line segment.
Step 40
Place the line on the car body.
Step 41
Just keep on going. Add more highlights onto the car body.
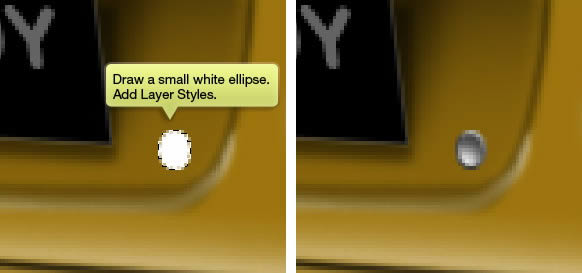
Step 42: Trunk Keyhole
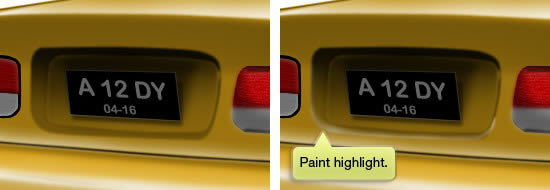
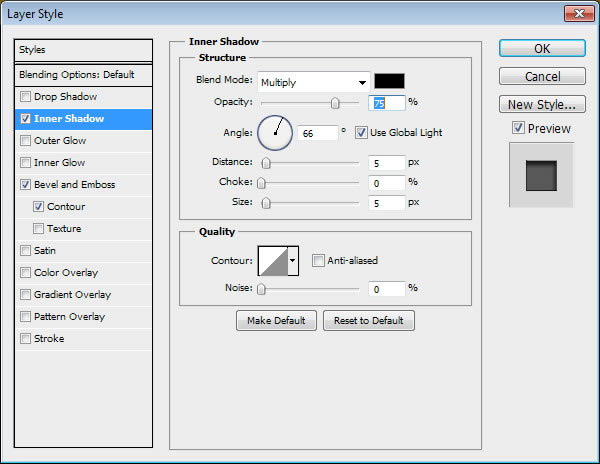
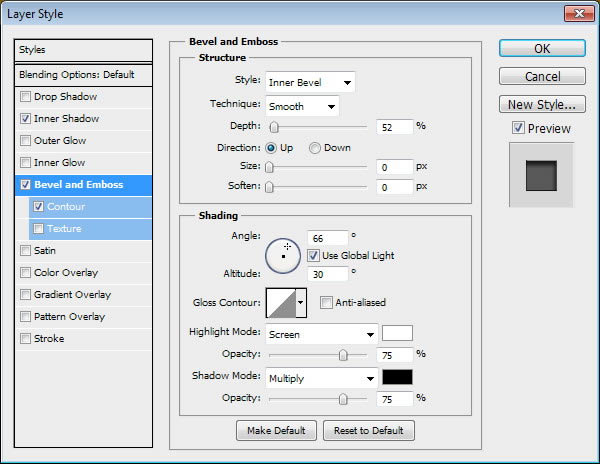
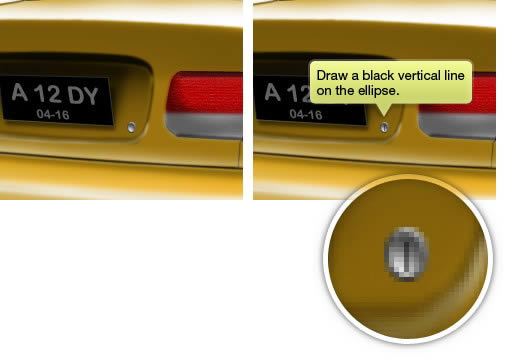
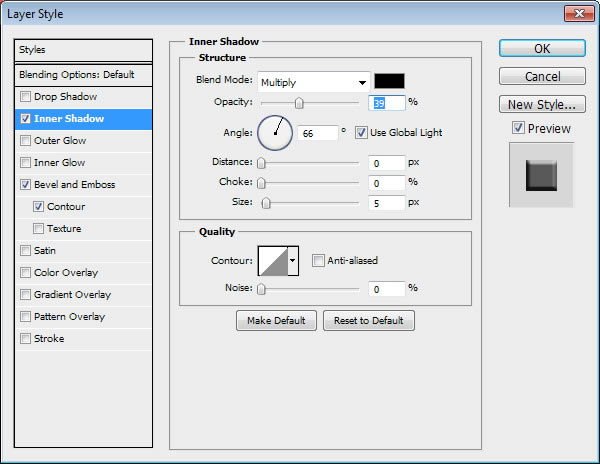
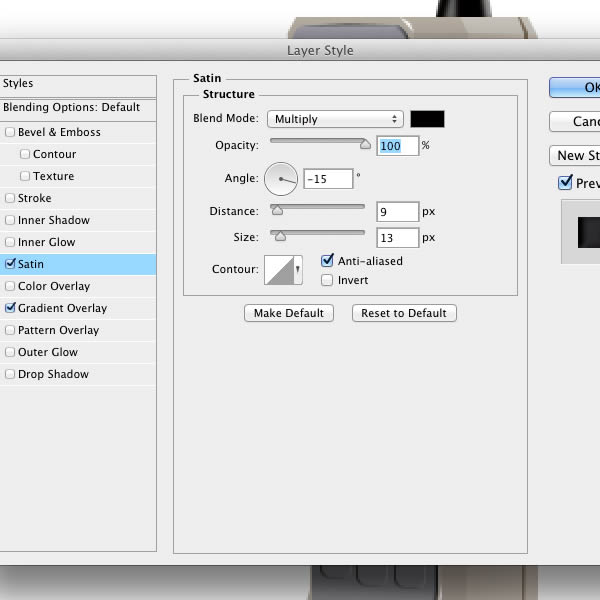
Draw a white small ellipse next to the number plate. Add following Layer Styles.
Step 43
Draw a small black vertical line for its keyhole.
Step 44: Door Handle
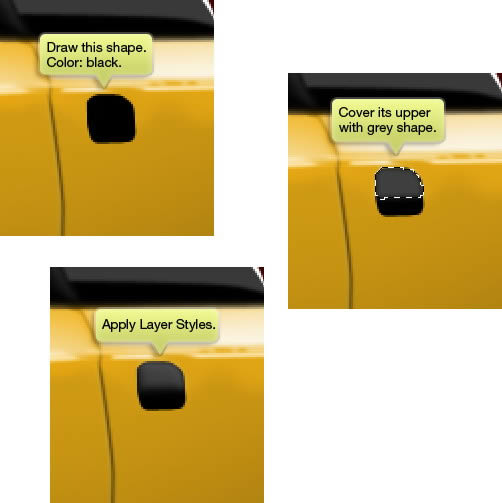
Draw a black rounded rectangle like shape and cover its upper half with grey. Apply Bevel and Emboss to the grey shape to give it subtle lighting.
Step 45
Draw keyhole. Use Brush tool to draw some subtle highlights on top of the shape.
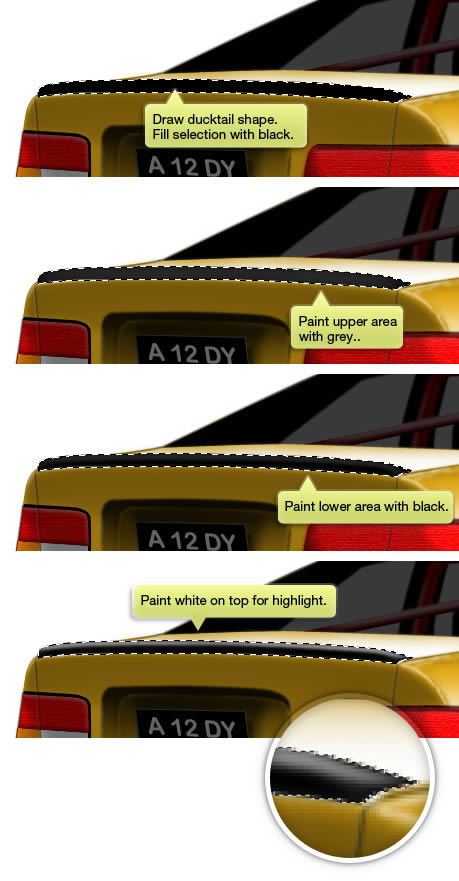
Step 46: Ducktail
Start by drawing ducktail basic shape in black. Command/Ctrl-click the shape to select it. Make new layer and draw some highlights and shadows on the ducktail.
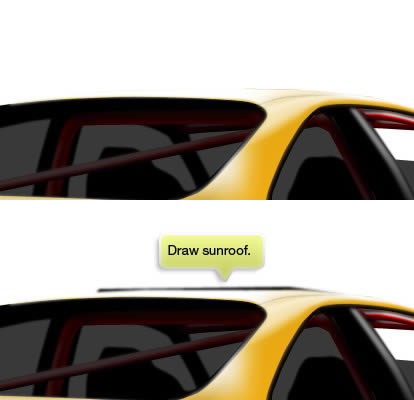
Step 47: Sunroof
Draw sunroof by simply painting a line behind the roof.
Step 48: Tire and Rim
Draw tire basic shape with color almost black. We don’t want it to be pure black because we need to add more details on the tire. Draw black curve on the surface.
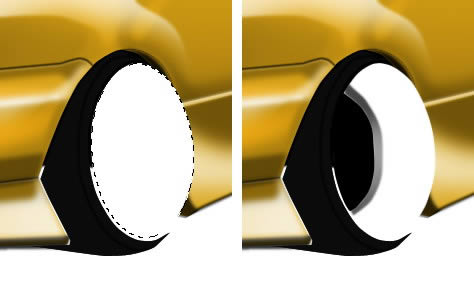
Step 49
Draw a white ellipse and paint black inside it. Add some gradient on its inner edge.
Step 50
Draw its spoke and paint shadow on top of it.
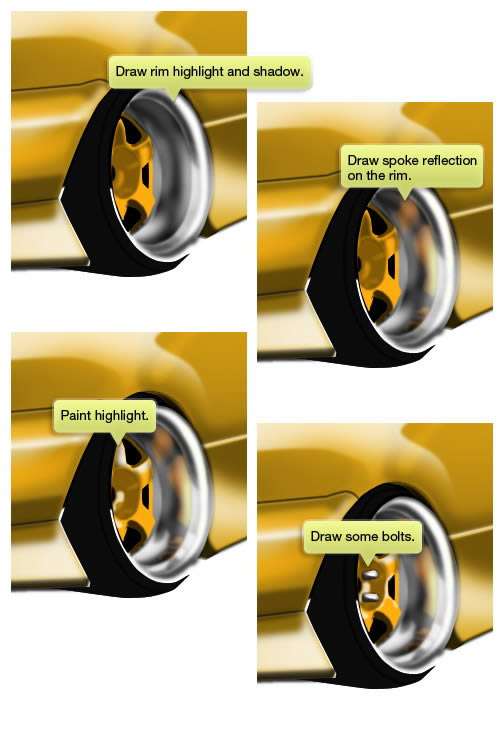
Step 51
Paint more highlights and shadows on the rim. Paint spoke reflection on the rim. Draw some bolts on the spoke.
Step 52
Finish tire and rim by adding more highlight and shadow. We also want the rim to appears thicker by drawing its outer edge.
Step 53
Don’t forget drawing front tire and its rim.
Step 54: Exhaust System
Start by drawing a grey shape for the exhaust pipe base. Don’t forget to add sharp highlight to turn it into a metal.
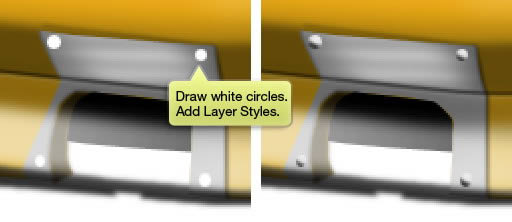
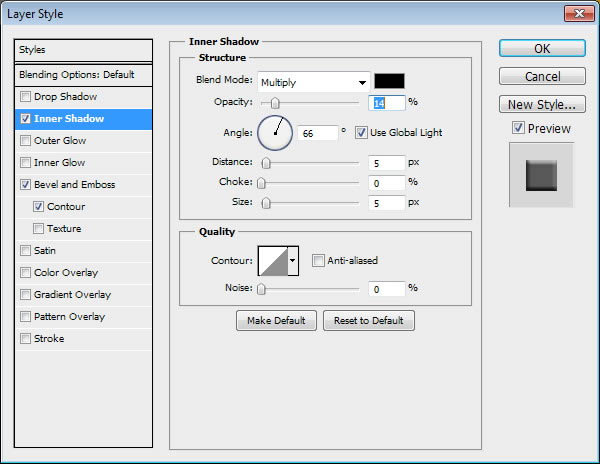
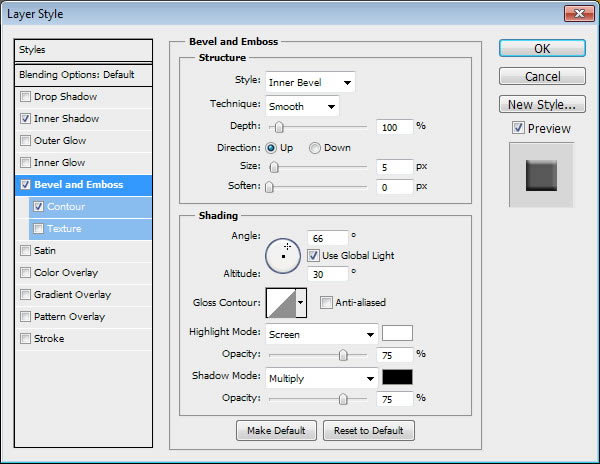
Step 55
Draw white circles on its four corner. We will use it as bolt. Apply following Layer Styles.
Step 56
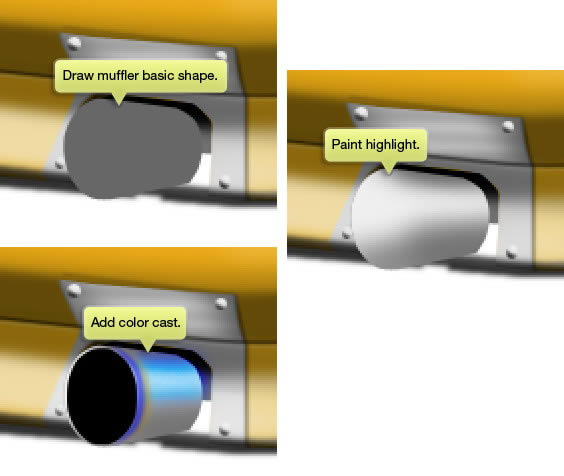
Draw basic shape and paint highlight on top of it. Add black ellipse as its hole and turn the shape into a pipe. Paint blue color cast to turn it to metallic.
Step 57
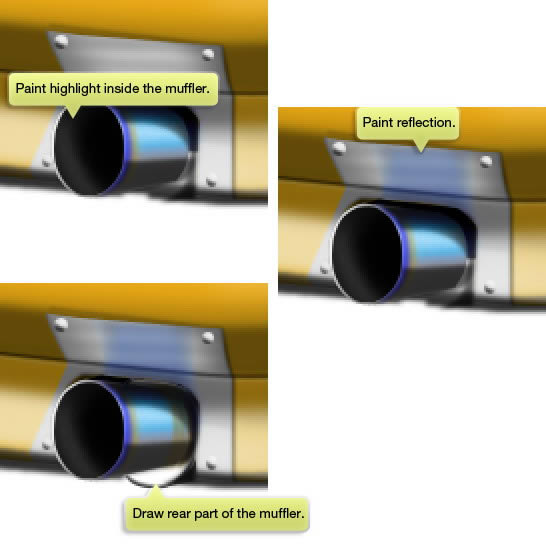
Paint some highlight inside the pipe hole. Draw pipe reflection on surrounding metal. Draw muffler behind the pipe.
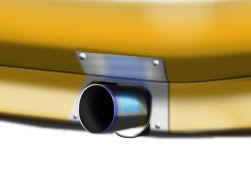
Below is the result in 100% magnification.
Step 58: Rear View Mirror
Draw white ellipse and add Layer Styles.
Step 59
Draw a long thin white shape extruding from the previous ellipse. Add following Layer Styles.
Step 60
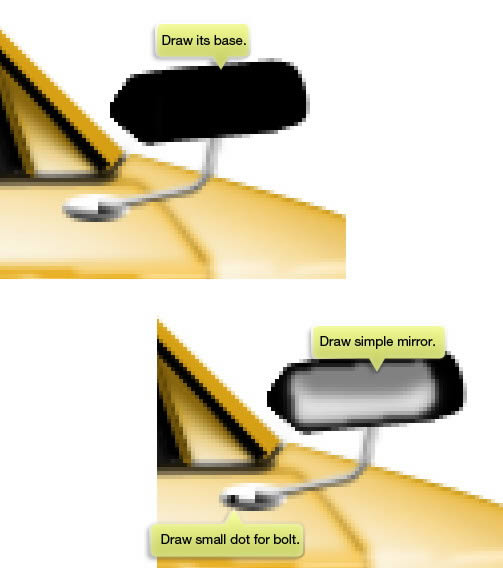
Draw base for the mirror, the mirror itself, and bolt attaches it to the car. You can see that the mirror is very simple, this is not a problem because our final image is not very big.
Step 61
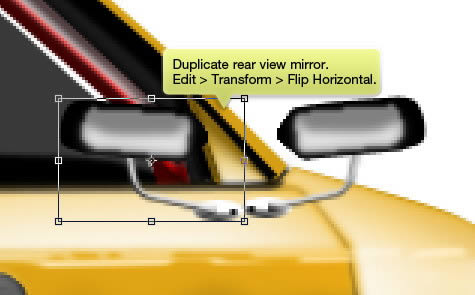
We want to add the mirror reflection. Duplicate the rear view mirror. Click Edit > Transform > Flip Horizontal.
Step 62
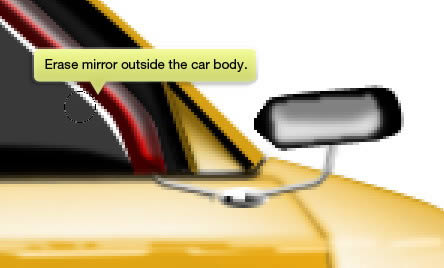
Erase the duplicated mirror outside the car body.
Step 63
Repeat this process. But, this time place the reflection on the window.
Step 64: Reflections
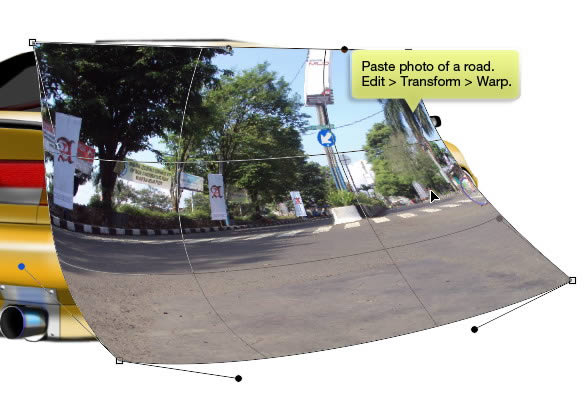
Grab photo of a road. You can use any road image actually. Click Edit > Transform > Warp. Move warp handle until the photo fit onto the car body.
Step 65
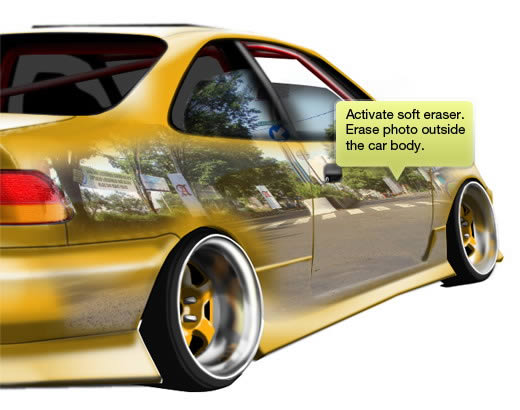
Activate soft Eraser tool and erase photo outside the car body. Make sure to erase areas that do not need reflection. For example is lower sidekit body. That surface is facing up and there will be no reflection there.
Step 66
Change its layer blend mode to Screen and reduce its Opacity.
Step 67
Do the same to its rear.
Step 68
Activate Brush tool with low Opacity and 0% Hardness. Paint subtle highlights on the glass.
Step 69: Shadow
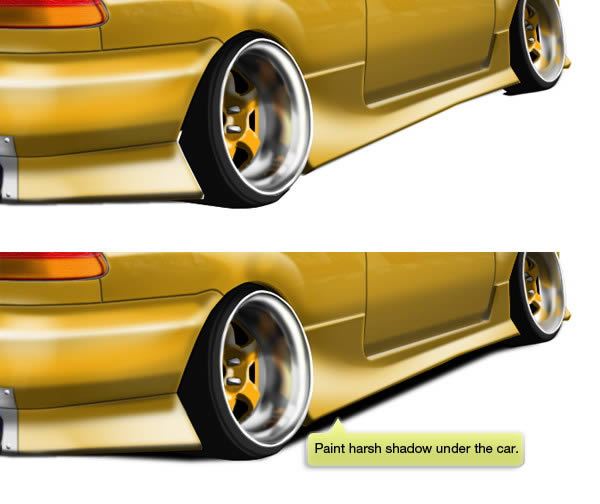
Use Brush tool to paint dark and harsh shadow right under the car.
Step 70
Next, draw another shadow. This time bigger and softer. We want it placed further under the car. This gives us impressions on the car height from the ground. If you want the car to be low rider, you may want to place the shadow closer.
Step 71
Finally, duplicate the last shadow and apply very big Gaussian Blur (Filter > Blur > Gaussian Blur). Reduce its Opacity if needed.
Final Image
Here’s our final image. I hope you enjoy the tutorial and learn something new.
![]()
![]()
![]()